排序
WordPress教程-给网站加一个已运行时间动态渐变颜色代码
是时候给自己网站添加一些挺好玩的东西,比如在网站底部加一个渐变颜色的运行时间。 代码通用,本站以子比主题为例讲解: 1、“子比主题设置”-“页面&显示”-“底部页脚”,在板块中填写如...
WordPress教程-zibll子比主题文章底部,版权申明样式美化
这里的使用步骤适用于子比主题,其他主题放到需要的位置即可。代码适用所有Wordpress主题)。 使用步骤(例):打开WordPress后台→主题设置→文章&列表→文章页面→将代码添加到“版权提示内...
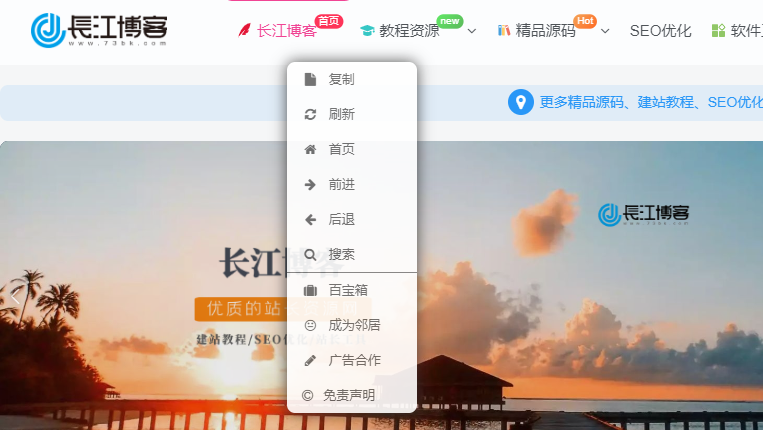
WordPress教程-网站右键菜单内容自定义美化
在子比主题中,可以直接可以放到主题后台自定义代码中,具体位置:“子比主题设置”-“全局功能”-“自定义代码”-“自定义底部HTML代码”。具体效果如下图: 第一种(新版) <!-- 右键美化 ...
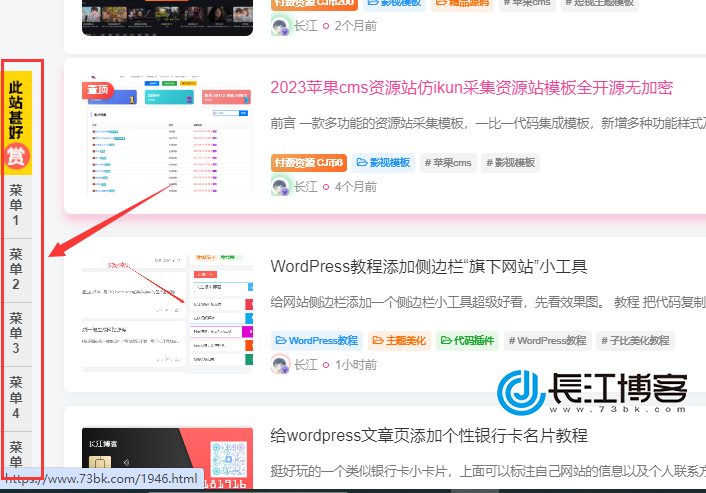
WordPress教程添加侧边栏“旗下网站”小工具
给网站侧边栏添加一个侧边栏小工具超级好看,先看效果图。 教程 把代码复制粘贴到WordPress后台–>外观–>小工具–>自定义html–>放到自己的侧边栏位置。 代码
WordPress教程-子比主题左侧悬浮自定义导航+打赏按钮美化CSS代码
今天看了一个网站觉得侧边栏按钮挺好看的就扒了下来,哈哈哈,主要还是看中了打赏才扒下的。有能力的大佬可以做菜单弹窗或者TAB导航,怎么喜欢怎么搞。我把弹窗去除了,可以直接点按钮跳转页面...
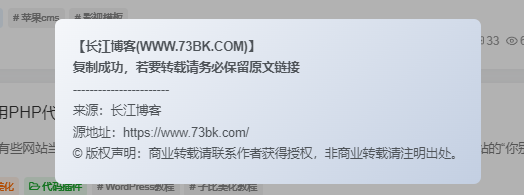
复制网站文章内容+弹窗提示+末尾自动添加版权信息
本教程适用于所有博客网站(除非你网站有复制弹窗了,可能会报错!),复制网站文章内容+弹窗提示+末尾自动添加版权信息主要是由jQuery(核心) + Layui.js(弹窗提示) + CSS(样式美化)设计而成,...
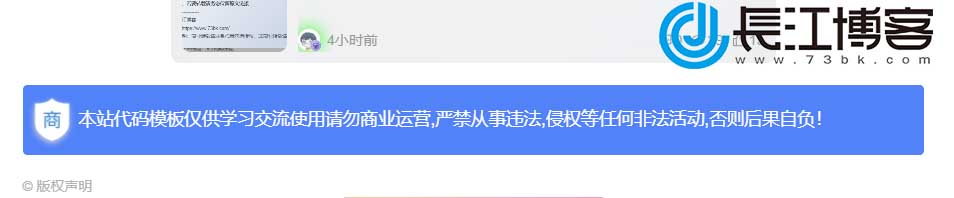
WordPress教程-网站内容复制提醒透明弹窗
使用教程 自定义javascript代码 自定义底部HTML代码 <!--透明复制提示开始--> <script src='https://cdn.bootcss.com/layer/2.3/layer.js'></script> 效果截图 网站还提到了另外一种实...
WordPress教程-给网站侧边栏添加网站信息统计工具
本文以子比主题为例做的代码调整,在网站侧边栏添加一个信息统计工具。 效果截图 使用教程 1、在主题模板目录下创建widget-websitestat.php文件,然后把下面的php代码添加进去 2、在主题没模板...
子比主题美化-文章封面缩略图鼠标悬停显示动态圆圈LOGO
子比主题美化封面缩略图设计采用了动态圆圈LOGO的设计元素,让整体视觉效果更加生动和吸引人。当鼠标悬停在封面缩略图上时,动态圆圈LOGO会逐渐展开,展示出更多关于子比主题美化的介绍和描述,...
自建随机一言评论语api接口详细教程
发现有些博客的评论系统,自带随机评论语,其实就是调用了一个随机一言接口,下面的教程指导大家自建个人随机一言、随机评论语api接口。 自建教程: 1、新建一个核心php文件,文件名api.php 新...
WordPress教程-利用PHP代码给网站设置添加一个动态标题
我们经常逛别人的网站,有些网站当我们离开该页面浏览其他页面的时候,我们在离开的页面上面会看到比如本站的“你别走吖 Σ(っ °Д °;)っ”这样的字样,当我们点回来的时候页面上面会看到“(/...