简介
- 轻量、迅速、无占用
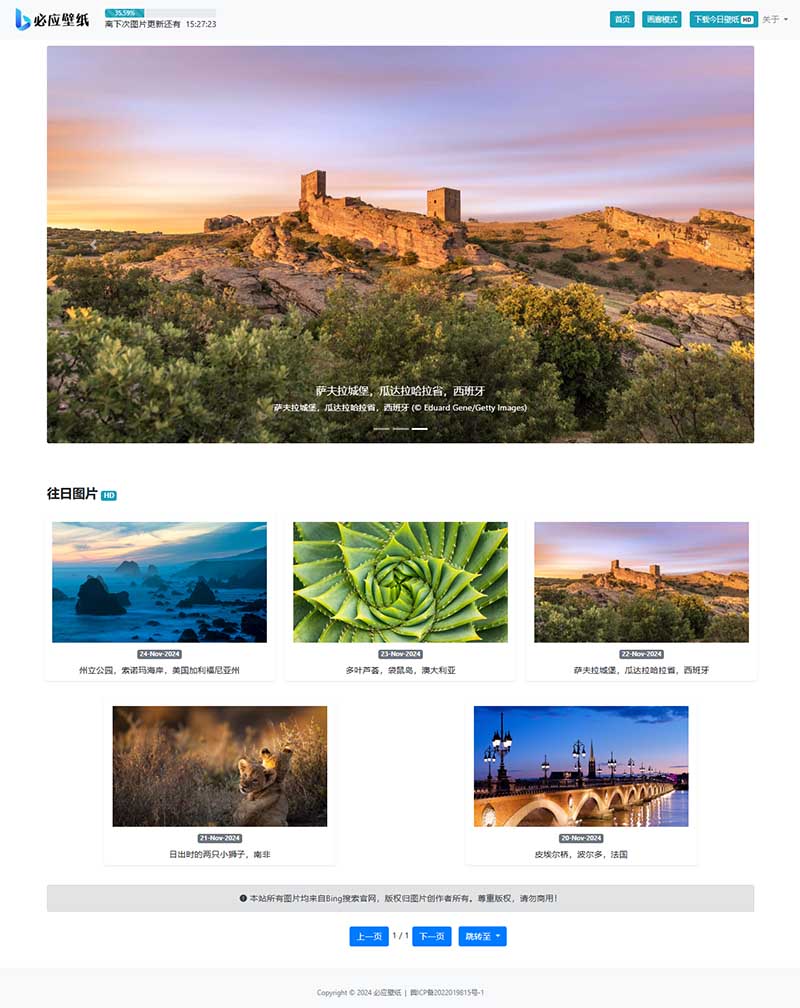
- 优雅的响应式前端界面,可静态部署
- 前后端分离,后端接口可单独部署
- 又拍云存储加速
- 丰富的接口功能
- 美观的画廊模式
- 每日抓取结果邮件通知
- 多次下载时验证码弹窗
效果预览

接口文档
| 参数名 | 是否必须 | 参数 | 返回结果 | 备注 |
|---|---|---|---|---|
| type | 否 | json或其他 | json数据 | 参数除json外,其余都无效(输出图片) |
| blur | 否 | 5/15/25 | 返回高斯模糊程度不同的图片 | 只支持5/15/25三个等级 |
| gray | 否 | true/false | 灰阶图片/正常色彩图片 | – |
| day | 否 | 数字n(大于等于0的正整数) | n天前的图片 | n的范围取决于程序运行天数 |
| thumbnail | 否 | 1/25 | 16×9像素或以25%比例缩放的缩略图 | 只支持1/25两个等级,16×9像素的缩略图用来实现前端图片的渐进加载 |
| random | 否 | true/false | 自网站开始运行至当前时间随机一天的图片 | 请加上index.php以避开CDN缓存,即···/api/index.php?random=true |
| date | 否 | d-M-y格式日期 | 具体到某一天的图片 | 使用时注意格式,例: 18-Sep-2022 |
部署
在开始之前,请确保您具备以下必要条件:
- 又拍云存储库
- MySQL数据库
- PHP运行环境
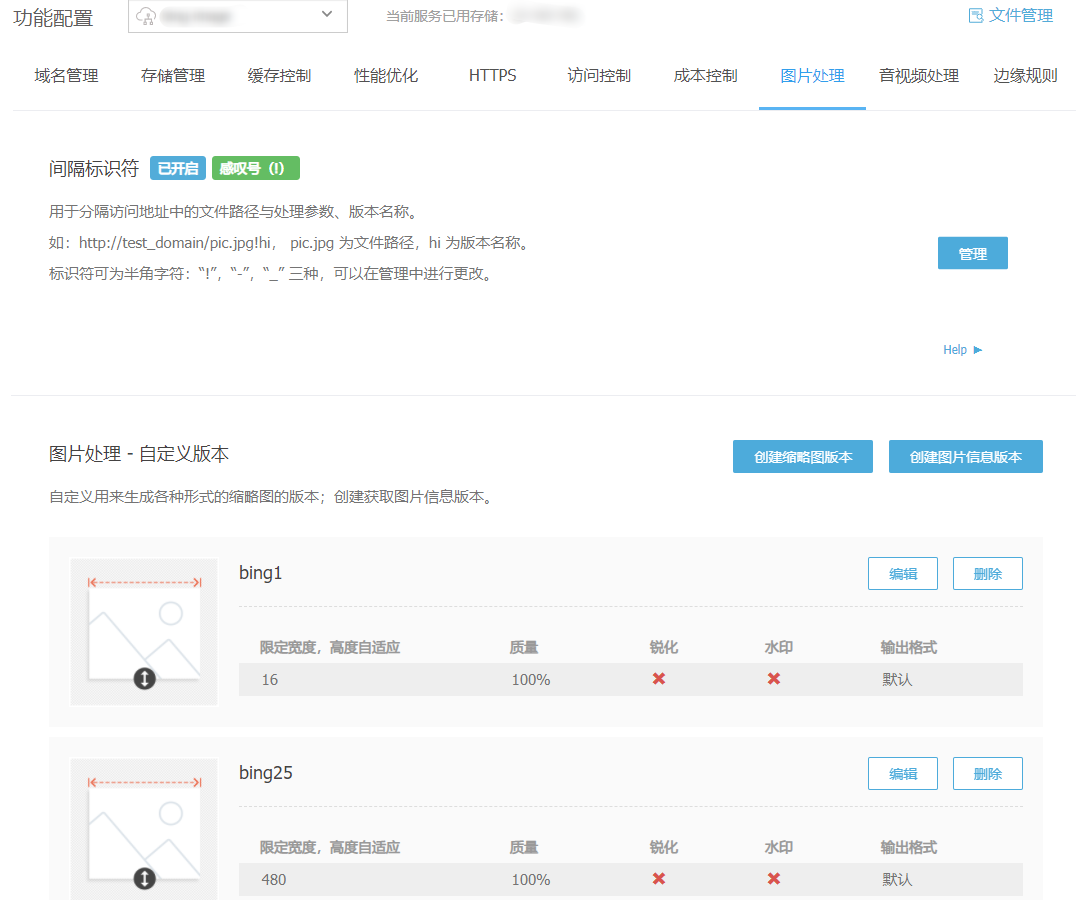
- 在又拍云中创建图片处理服务
在您的又拍云存储库-图片处理-创建缩略图版本中创建版本名称分别为bing1和bing25的自定义图片处理服务,其中:
- bing1:缩略方式选择限定宽度,高度自适应,限定尺寸为16px,图片质量为100%,其它不变。
- bing25:缩略方式选择限定宽度,高度自适应,限定尺寸为480px,图片质量为100%,其它不变。
如图所示:
下载
其他优秀bing每日壁纸项目:
https://blog.angustar.com/archives/bing.html
https://github.com/xinac721/bing-img
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END



![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)

![Lan仿朋友圈系统开源源码[亲测] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/03/78ba9b9d35ba9b78.png)



![彩虹外链网盘v5.6下载搭建及配置[自建个人网盘] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/09/24/639c9e6548092bc5.png)





暂无评论内容