html+css+js实现一个侧边栏自定义导航,可用于引导用户,或者广告等都是可以的。
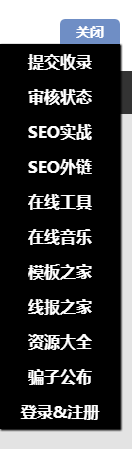
效果预览

实现步骤
1、在对应位置添加如下html代码
<div class="left-box-btn" id="TpLeftBoxBtn">展开</div>
<div class="left-box" id="TpLeftBox">
<span id="TpShutDown">关闭</span>
<a class="left-box-a" target="_blank" href="#">提交收录</a>
<a class="left-box-a" target="_blank" href="#">审核状态</a>
<a class="left-box-a" target="_blank" href="#">SEO实战</a>
<a class="left-box-a" target="_blank" href="#">SEO外链</a>
<a class="left-box-a" target="_blank" href="#">在线工具</a>
<a class="left-box-a" target="_blank" href="#">在线音乐</a>
<a class="left-box-a" target="_blank" href="#">模板之家</a>
<a class="left-box-a" target="_blank" href="#">线报之家</a>
<a class="left-box-a" target="_blank" href="#">资源大全</a>
<a class="left-box-a" target="_blank" href="#">骗子公布</a>
<a class="left-box-a" target="_blank" href="#">登录&注册</a>
</div>2、添加如下css代码
/*添加侧边栏自定义导航*/
.left-box-btn {
width:20px;
padding:5px 0;
background:#6F8EC5;
color:#fff;
font-size:16px;
font-weight:bold;
text-align:center;
position:fixed;
top:300px;
left:0;
border-top-right-radius:6px;
border-bottom-right-radius:6px;
cursor:pointer;
}
.left-box-btn:hover {
transition:all 1.3s;
background:#9E61A9;
}
.left-box {
width:120px;
position:fixed;
top:100px;
left:0;
z-index:8888;
box-shadow:1px 1px 1px #000;
display:none;
}
.left-box-a {
color:#fff;
font-size:16px;
font-weight:bold;
line-height:35px;
text-align:center;
text-decoration:none;
display:block;
width:100%;
height:35px;
background:#000;
}
.left-box-a:hover {
transition:all 1s;
background:#6F8EC5;
}
#TpShutDown {
color:#fff;
font-size:14px;
line-height:25px;
font-weight:bold;
display:block;
text-align:center;
width:50%;
height:25px;
background:#6F8EC5;
position:absolute;
top:-25px;
right:0;
border-top-left-radius:6px;
border-top-right-radius:6px;
cursor:pointer;
}
#TpShutDown:hover {
background:#9E61A9;
}3、添加如下js代码
var TpLeftBox = document.getElementById('TpLeftBox');
var TpShutDown = document.getElementById('TpShutDown');
var TpLeftBoxBtn = document.getElementById('TpLeftBoxBtn');
TpShutDown.onclick = function() {
TpLeftBox.style.display = 'none';
TpLeftBoxBtn.style.display = 'block';
}
TpLeftBoxBtn.onclick = function() {
TpLeftBox.style.display = 'block';
TpLeftBoxBtn.style.display = 'none';
}本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)
![全开源WordPress插件对接苹果cms10搭建影视站[全网独家] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/10/08/1a8b6ed58a5ee557.jpg)
![限制电脑PC端访问网站Web页面只能手机端才能访问[html代码] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/05/59b2900aa03c-300x150.png)









暂无评论内容