想给网站添加一个类似文字广告的菜单分类引导,就在网上看到这种虚线边框划过变色文字广告样式,感觉还是很不错的,仿照写一份分享给大家吧!
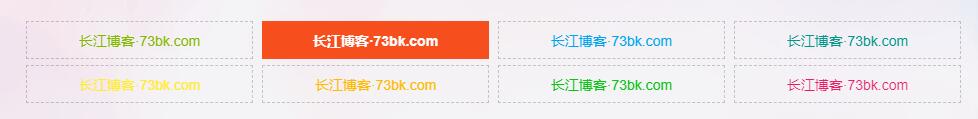
效果预览

代码实现
PC端时,代码为4个文字块一行,所以大家添加文字广告为4、8、12、16、24…… 只要是4的倍数即可,当然推荐添加2行效果最好。
<div class="tp-ad-text1">
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
<a href="https://73bk.com/" title="长江博客·73bk.com" target="_blank">长江博客·73bk.com</a>
</div>将CSS与HTML放置需要展示的地方即可,在修改对应的a标签的内容,跳转地址就OK了。
代码如有任何问题,可底部评论问题及需求。
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)











暂无评论内容