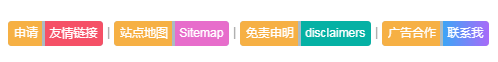
效果展示
添加 CSS 样式和 HTML代码即可如下

代码实现
#1 子比主题设置 >> 页面&显示 >> 底部页脚 >> 板块二,添加以下 HTML 代码:
<!--网站底部按钮美化开始 by 长江博客 www.73bk.com-->
<div class="changjiang-badge">
<span class="badge-subject">申请</span>
<a style="color:#fff" href="https://www.73bk.com/links" target="_blank">
<span class="badge-value bg-red">友情链接</span></a>
</div> |
<div class="changjiang-badge">
<span class="badge-subject">站点地图</span>
<a style="color:#fff" href="https://www.73bk.com/sitemap.xml" target="_blank">
<span class="badge-value bg-green">Sitemap</span></a>
</div> |
<div class="changjiang-badge">
<span class="badge-subject">免责申明</span>
<a style="color:#fff" href="https://www.73bk.com/disclaimers" target="_blank">
<span class="badge-value bg-orange">Disclaimers</span></a>
</div> |
<div class="changjiang-badge">
<span class="badge-subject">官方网站</span>
<a style="color:#fff" target="_blank" href="https://www.73bk.com/">
<span class="badge-value bg-blue">长江博客</span>
</a>
</div>
<!--网站底部按钮美化结束 by 长江博客 www.73bk.com-->#2 子比主题设置 >> 自定义代码 >> 自定义 CSS 样式:
网站底部按钮美化添加以下 CSS 代码:
/*网站底部按钮美化 www.73bk.com*/
.changjiang-badge {
display: inline-block;
border-radius: 4px;
text-shadow: none;
font-size: 12px;
color: #fff;
/* line-height: 15px; */
background-color: #abbac3;
margin-bottom: 5px;
}
.changjiang-badge .badge-subject {
display: inline-block;
background-color: #f6b044;
padding: 4px 4px 4px 6px;
border-top-left-radius: 4px;
border-bottom-left-radius: 4px;
}
.changjiang-badge .bg-red {
background-color: #f55066;
}
.changjiang-badge .badge-value {
display: inline-block;
padding: 4px 6px 4px 4px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
}
.changjiang-badge .bg-green {
background-color: #e76dcb;
}
.changjiang-badge .bg-orange {
background-color: #05b1a4;
}
.changjiang-badge .bg-blue {
background-image: -webkit-linear-gradient(0deg, #3ca5f6 0%, #a86af9 100%);
}
/*网站底部按钮美化结束 www.73bk.com*/本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)




![如何编写WordPress网站的robots文件[规范的robots文件写法] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/robots-300x200.webp)
![WordPress网站搬迁教程[宝塔一键迁移网站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/wordpress-1-300x192.jpg)





暂无评论内容