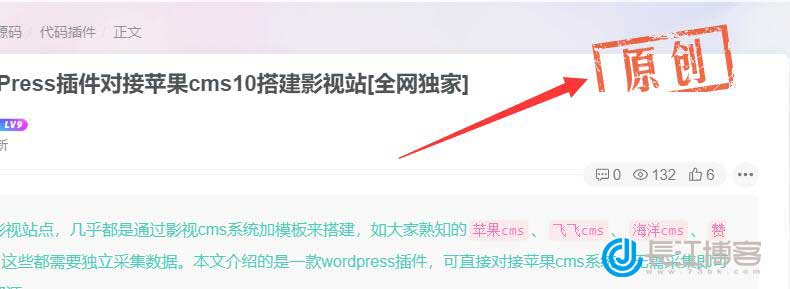
无聊打发时间,利用CSS简单写一个子比主题文章内容的右上角添加一个原创标识;用来提醒他人本篇为本站原创,转发文章时请附转载地址。
效果预览

使用步骤
1、将下方CSS放到网站公共CSS中,或者找到文章区域引入CSS的文件。
- 这里以子比主题为例:
后台 >> Zibll主题设置 >> 全局&功能 >> 自定义代码 >> 自定义CSS样式 - 修改
background的图片路径,图片大家自行引入。
2、我们在编辑文章时候,哪篇文章需要,我们在文章编辑时,编辑器的 html 中,放入下方 html 代码即可
<div class="cj-yuanchuang"></div>相关说明
可自定义“原创标识”的透明度&显示位置。
opacity为图片水印透明度,0-1范围,如果觉得颜色比较重,可往小的设置.5top: 0;为文章内原创标识页内显示位置上下调整,增大/减小数字即可。right: 0;为文章内原创标识页内显示位置左右调整,增大/减小数字即可。
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)











暂无评论内容