简介
文章缩略图封面底部和右上角添加可自定义的角标文字描述,带高斯模糊效果,并且可以美观一下自己的缩略图的封面样式,非常实用,暂时仅支持后台编辑时添加。
实现效果
![图片[1] - 子比主题美化-文章缩略图封面添加底部文字和角标文字 - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/10/25/ba79e04dce644a6c.jpg)
![图片[2] - 子比主题美化-文章缩略图封面添加底部文字和角标文字 - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/10/25/97b35e9dac3bf293.jpg)
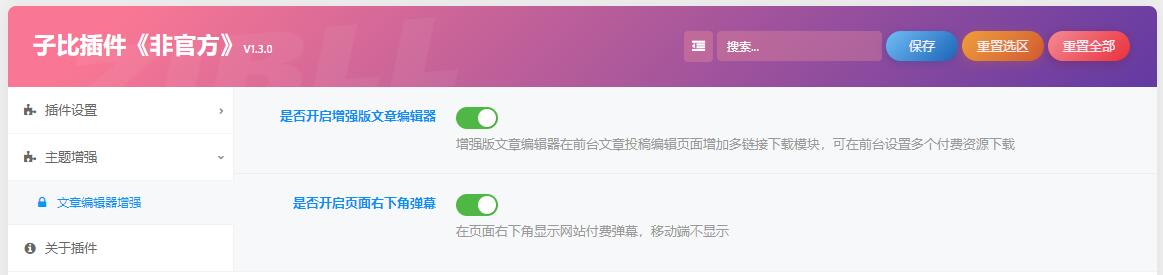
实现方法
1、/inc/functions/zib-posts-list.php代码,在如下位置添加
![图片[3] - 子比主题美化-文章缩略图封面添加底部文字和角标文字 - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/10/25/05e576652232400f.jpg)
if (get_post_meta($post->ID, 'mh_text', true)){
$sticky .= '<style>
/**文章封面美化开始*/
.posts-item.card .item-thumbnail {
background: #c4cffa26;
width: 100%;
padding-bottom: var(--posts-card-scale);
}
a.item-category {
position: absolute;
left: 10px;
top: 10px;
padding: 5px 6px;
font-size: 1rem;
line-height: 1;
color: #fff;
background: rgb(54 117 255 / 19%);
-webkit-backdrop-filter: blur(10px);
backdrop-filter: blur(10px);
border-radius: 6px;
}
a.item-category-app {
position: absolute;
height: 24px;
line-height: 24px;
width: 100%;
text-align: center;
bottom: 0;
left: 0;
background: radial-gradient(circle,#3783ff,#3783ffbf);
color: #fff;
font-size: 12px;
border-radius: 0 0 10px 10px;
}
a.item-category-app-b {
position: absolute;
height: 24px;
line-height: 24px;
width: 100%;
text-align: center;
bottom: 0;
left: 0;
background: radial-gradient(circle,#ff5631,#ff5631ba);
color: #fff;
font-size: 12px;
border-radius: 0 0 10px 10px;
}
a.item-category-app-c {
position: absolute;
height: 24px;
line-height: 24px;
width: 100%;
text-align: center;
bottom: 0;
left: 0;
background: radial-gradient(circle,#464242,#464242ad);
color: #fff;
font-size: 12px;
border-radius: 0 0 10px 10px;
}
/**文章封面美化结束*/
/** 壁纸标题毛玻璃 **/
span.bottom-l {
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.n-collect-item-bottom {
position: absolute;
bottom: 0;
left: 0;
width: 100%;
height: 34px;
background: rgba(0,0,0,.2);
border-radius: 0 0 4px 4px;
-webkit-backdrop-filter: saturate(180%) blur(20px);
backdrop-filter: saturate(180%) blur(20px);
font-size: 13px;
color: #fff;
text-shadow: 0 2px 2px rgba(0,0,0,.16);
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: justify;
-ms-flex-pack: justify;
justify-content: space-between;
padding: 0 18px;
z-index: 5;
}
</style>';
$right = get_post_meta($post->ID, 'right_text', true);
$bottom = get_post_meta($post->ID, 'bottom_text', true);
if ($right){
$sticky .= '<a class="item-category"> '.$right.' </a>';
}
if ($bottom){
$sticky .= '<div class="n-collect-item-bottom"><span class="bottom-l">'.$bottom.'</span></div>';
}
}2、/inc/options/metabox-options.php代码
本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)











暂无评论内容