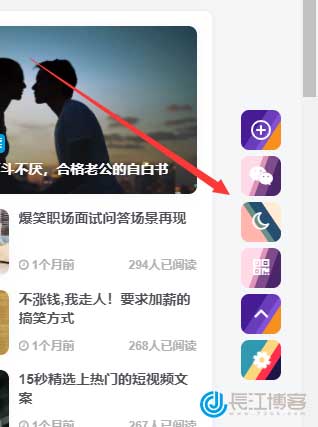
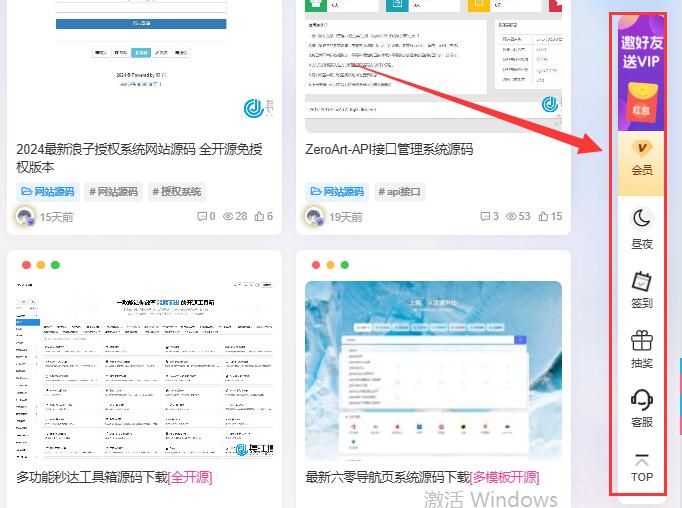
实现效果:

使用方法
将如下代码放入到“子比主题设置”-“全局&功能”-“自定义代码”的css样式中
/* 子比主题悬浮按钮美化 长江博客 73bk.com */
.float-right .service-qq{--this-color: #ffffff;--this-bg: linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc(75% + 1px), #1E1548 100%);}
.float-right .service-wechat{--this-color: #ffffff;--this-bg: linear-gradient(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);}
.float-right .ontop{--this-color: #ffffff;--this-bg: linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc(70% + 1px), #F78F1E 100%);}
.float-right .add-btn{--this-color: #fff;--this-bg: linear-gradient(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F78F1E calc(70% + 1px), #F78F1E 100%);}
.float-right .toggle-theme{--this-color: #ffffff;--this-bg: linear-gradient(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb(103, 145, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb(255, 235, 211) 100%);}
.float-right .admin-set-page{--this-color: #ffffff;--this-bg: linear-gradient(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E1548 calc(75% + 1px), #1E1548 100%);}本站代码模板仅供学习交流使用请勿商业运营,严禁从事违法,侵权等任何非法活动,否则后果自负!
© 版权声明
THE END


![苹果cms资源采集站分享[免费的资源采集站] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集-300x128.jpg)
![高铁采集器V9.8全功能破解版[火车头采集器] - 长江博客](https://oss-nelson3.oss-cn-beijing.aliyuncs.com/oss-nelson3/imgs/2024/11/27/aaa1b16ca27e704a.png)

![苹果CMS采集配置[合理配置|SEO优化] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/采集配置-300x128.png)
![苹果cmsV10 MXPro自适应影视站主题模板[首涂二十九套] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/09/f9e3502c6e8f-300x178.png)
![小说站94采集器安装教程-94采集器下载地址[杰奇Linux采集器] - 长江博客](https://www.73bk.com/wp-content/uploads/2022/04/image-8-300x180.png)











暂无评论内容